来源:小编 更新:2025-02-07 18:32:00
用手机看
你有没有想过,当你打开一个网页或者一个APP时,它怎么就知道你是在用苹果手机还是安卓手机呢?是不是觉得神奇?别急,今天我就来给你揭秘这个秘密,让你也成为一个“技术小达人”!

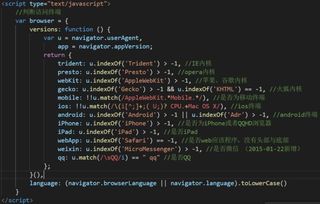
首先,我们要了解一个神秘的属性——navigator.userAgent。这个属性就像一个“身份证”,里面记录了关于你的浏览器、操作系统、设备类型等信息。通过分析这个属性,我们就能知道你是在用苹果手机还是安卓手机了。

要判断是苹果手机还是安卓手机,我们可以利用正则表达式这个强大的工具。正则表达式就像一把“钥匙”,能帮助我们打开navigator.userAgent这个“保险箱”,找到我们想要的信息。

首先,我们来看看苹果手机。苹果手机的标识通常包含“iPhone”、“iPad”、“iPod”等关键词。我们可以用正则表达式来匹配这些关键词,从而判断是否是苹果手机。
```javascript
var userAgent = navigator.userAgent;
if (/iPhone|iPad|iPod/.test(userAgent)) {
console.log('恭喜你,你正在使用苹果手机!');
} else {
console.log('看来你用的是安卓手机哦!');
接下来,我们来看看安卓手机。安卓手机的标识通常包含“Android”这个关键词。同样,我们可以用正则表达式来匹配这个关键词。
```javascript
var userAgent = navigator.userAgent;
if (/Android/.test(userAgent)) {
console.log('恭喜你,你正在使用安卓手机!');
} else {
console.log('看来你用的是苹果手机哦!');
除了苹果和安卓手机,还有其他一些系统,比如Windows Phone、黑莓等。我们也可以用类似的方法来识别它们。
Windows Phone的标识通常包含“Windows Phone”这个关键词。
```javascript
var userAgent = navigator.userAgent;
if (/Windows Phone/.test(userAgent)) {
console.log('恭喜你,你正在使用Windows Phone!');
} else {
console.log('看来你用的是其他手机哦!');
黑莓的标识通常包含“BlackBerry”这个关键词。
```javascript
var userAgent = navigator.userAgent;
if (/BlackBerry/.test(userAgent)) {
console.log('恭喜你,你正在使用黑莓手机!');
} else {
console.log('看来你用的是其他手机哦!');
在使用navigator.userAgent进行系统判断时,需要注意以下几点:
1. navigator.userAgent可能会被篡改,所以这种方法并不完全可靠。
2. 不同浏览器对navigator.userAgent的支持程度不同,可能会出现兼容性问题。
3. navigator.userAgent只是一个参考,不能完全代表用户的真实设备信息。
通过本文的介绍,相信你已经学会了如何使用JavaScript判断iOS和安卓系统。希望这篇文章能帮助你解决一些实际问题,让你在编程的道路上越走越远!
别忘了关注我,获取更多有趣的技术知识哦!