来源:小编 更新:2025-02-25 09:51:15
用手机看
你有没有发现,安卓系统里的布局方式就像是一个个神奇的魔法盒子,里面藏着各种各样的布局技巧,让人眼花缭乱。今天,就让我带你一起探索安卓系统中的帧布局方式,看看它是如何让我们的应用界面变得既美观又实用的!

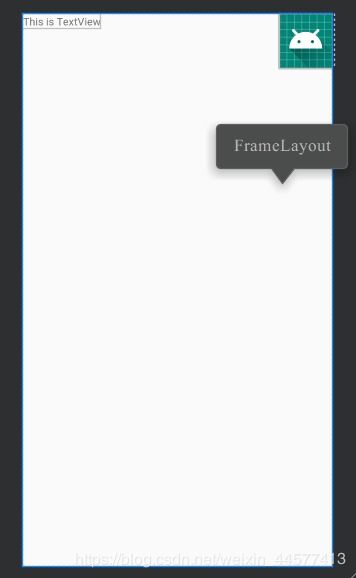
想象你手中有一个透明的玻璃盒子,你可以把任何你喜欢的玩具放进去。这就是安卓系统中的帧布局(FrameLayout)的神奇之处。它就像一个舞台,你可以把各种组件当作演员,随意地安排它们的位置。
帧布局的特点是简单、直接。它将组件放置在屏幕的左上角,就像舞台上的主角一样,占据着最显眼的位置。如果你想让其他组件出现在这个主角的旁边,那可就有点难度了,因为帧布局并没有提供太多的定位功能。

虽然帧布局的定位功能有限,但它也有一些实用的属性,可以帮助我们更好地控制组件的显示效果。
1. android:layout_width 和 android:layout_height:这两个属性分别控制组件的宽度和高度。你可以设置具体的数值,比如“100dp”,也可以使用“match_parent”来让组件填满整个父布局。
2. android:layout_margin:这个属性可以设置组件的外边距,也就是组件与周围元素的距离。你可以设置上下左右四个方向的边距,或者使用“layout_marginLeft”等属性分别设置。
3. android:layout_padding:这个属性可以设置组件的内边距,也就是组件内容与边框的距离。它同样可以分别设置上下左右四个方向的边距。

现在,让我们来实际操作看看如何使用帧布局来布局一个简单的界面。
1. 首先,在XML布局文件中添加一个FrameLayout组件:
```xml
android:layout_width=\match_parent\ android:layout_height=\match_parent\>
2. 接下来,添加一个Button组件作为主角:
```xml
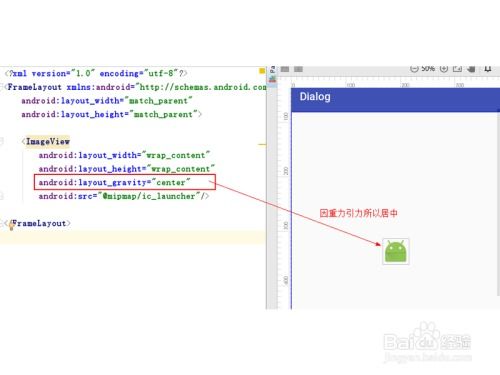
android:id=\@+id/button\ android:layout_width=\wrap_content\ android:layout_height=\wrap_content\ android:text=\点击我\ android:layout_gravity=\center\ /> 3. 添加一个ImageView组件作为配角: ```xml android:id=\@+id/imageView\ android:layout_width=\wrap_content\ android:layout_height=\wrap_content\ android:src=\@drawable/ic_launcher\ android:layout_gravity=\center\ /> 这样,我们就完成了一个简单的帧布局界面。点击Button,可以看到一个图片出现在屏幕中央,这就是帧布局的魔力所在! 虽然帧布局的功能相对简单,但它仍然在一些场景下非常有用: 1. 展示单个组件:如果你只需要展示一个组件,比如一个按钮或者一个图片,帧布局是一个不错的选择。 2. 简单的界面布局:对于一些简单的界面布局,帧布局可以快速实现,节省开发时间。 3. 作为其他布局的容器:帧布局也可以作为其他布局的容器,比如在ConstraintLayout中嵌套一个FrameLayout,可以更好地控制组件的位置。 随着安卓系统的发展,帧布局可能会得到更多的改进和扩展。比如,未来可能会增加一些新的属性,或者与其他布局方式结合,创造出更多有趣的布局效果。 帧布局虽然简单,但它的魅力不容忽视。掌握帧布局的技巧,可以让你的应用界面更加美观、实用。快来试试吧,让你的应用焕发出新的活力!四、帧布局的适用场景
五、帧布局的未来展望