来源:小编 更新:2025-04-07 13:27:20
用手机看
亲爱的读者们,你是否曾想过,只需轻轻一点,就能唤醒手机上的安卓应用?今天,我要带你走进一个神奇的世界,揭秘如何用JavaScript实现安卓系统APP唤醒的秘密!
一、JavaScript的魔法之旅
JavaScript,这个在网页上翩翩起舞的脚本语言,如今竟然能操控安卓系统,唤醒APP!
二、唤醒APP的奥秘
要实现JavaScript唤醒安卓APP,我们需要借助一些“魔法工具”。下面,就让我带你一探究竟吧!

WebView是安卓系统中的一个控件,它可以加载显示网页,同时也可以运行其中的JavaScript代码。通过将JS代码嵌入WebView中,我们可以实现JS在安卓App中的功能。

JSBridge是一个跨平台的JavaScript框架库,它可以帮助我们在JavaScript和原生代码之间建立桥梁。通过JSBridge,我们可以调用原生API,实现唤醒APP的功能。
三、唤醒APP的步骤
下面,我将详细讲解如何使用JavaScript唤醒安卓APP的步骤:

首先,我们需要在安卓项目中创建一个WebView控件,并为其设置布局。
接下来,我们将JS代码加载到WebView中。有两种常用的方式:
- 通过WebView的`loadUrl()`方法直接加载JS文件。
- 通过WebView的`loadDataWithBaseURL()`方法加载含有JS代码的HTML文件。
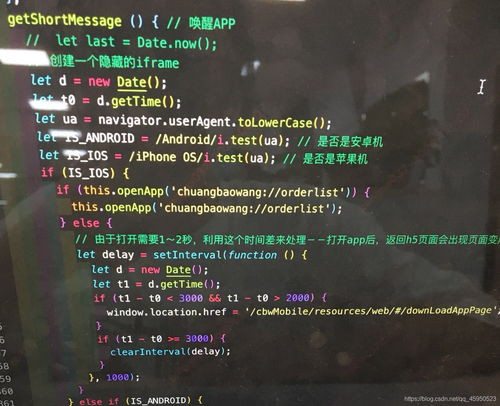
在JS代码中,我们需要调用JSBridge提供的API,实现唤醒APP的功能。以下是一个简单的示例:
```javascript
// 唤醒指定APP
function wakeApp(appId) {
// 调用JSBridge的API
JSBridge.call('wakeApp', appId, function(response) {
// 处理响应结果
console.log('唤醒APP成功!', response);
});
在原生代码中,我们需要实现`wakeApp`函数,并调用系统API唤醒指定的APP。
四、注意事项
在安卓系统中,唤醒APP可能需要一定的权限。因此,在开发过程中,我们需要确保APP拥有相应的权限。
由于不同版本的安卓系统对JavaScript的支持程度不同,因此在开发过程中,我们需要注意兼容性问题。
使用JavaScript唤醒APP可能会对性能产生一定影响。因此,在开发过程中,我们需要尽量优化代码,提高性能。
五、
通过JavaScript实现安卓系统APP唤醒,不仅方便了用户的使用,也为开发者提供了更多可能性。相信在未来的日子里,JavaScript将在更多领域发挥其神奇的力量!
亲爱的读者们,你是否已经掌握了JavaScript唤醒安卓APP的技巧呢?快来试试吧,让你的手机变得更加智能、便捷!