来源:小编 更新:2025-05-08 12:35:57
用手机看
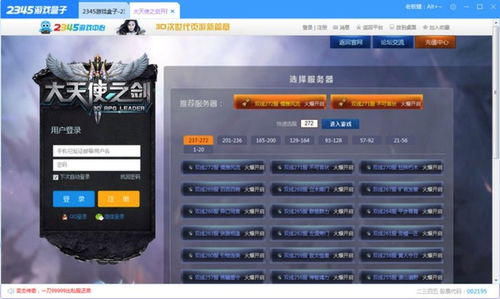
网页端游戏:你的指尖上的娱乐天地
想象你正坐在电脑前,手指轻轻敲击着键盘,屏幕上跳动的字符和色彩瞬间带你进入了一个全新的世界。这就是网页端游戏,一个无需下载安装,只需打开浏览器,就能畅享的虚拟娱乐天地。今天,就让我带你一起探索这个指尖上的娱乐天地,看看它究竟有何魅力。

网页端游戏,轻松上手,乐趣无穷
网页端游戏之所以受到广大玩家的喜爱,首先是因为它们操作简单,上手容易。无论是经典的俄罗斯方块,还是热门的2048,甚至是复杂的角色扮演游戏,你都可以在浏览器中轻松体验。而且,这些游戏往往不需要复杂的操作技巧,只需简单的点击和滑动,就能享受到游戏的乐趣。

跨平台,随时随地,畅玩无忧
网页端游戏的最大优势之一就是跨平台。无论你是在电脑前,还是手机上,甚至是平板电脑上,只要打开浏览器,就能随时随地畅玩。这种便利性让网页端游戏成为了许多玩家休闲娱乐的首选。

精美画面,丰富音效,沉浸式体验
网页端游戏在画面和音效方面也毫不逊色。许多网页游戏采用了精美的2D或3D画面,以及丰富的音效,为玩家带来沉浸式的游戏体验。无论是探索神秘的古墓,还是驾驶飞船穿越星际,你都能在网页游戏中找到属于自己的冒险故事。
社交互动,好友同乐,共享快乐
网页端游戏还具有强大的社交功能。许多游戏都支持玩家之间进行互动,你可以邀请好友一起游戏,共同挑战高分,分享快乐。这种社交互动让网页端游戏不再是一个人的游戏,而是变成了一个大家庭。
网页端游戏,开发技术大揭秘
那么,网页端游戏是如何制作出来的呢?下面,就让我们一起来了解一下网页端游戏的开发技术。
HTML5:构建网页端游戏的基础
HTML5是网页端游戏开发的核心技术之一。它提供了丰富的API接口,使得开发者可以轻松地创建游戏界面、处理用户输入、实现游戏逻辑等。HTML5的强大功能让网页端游戏在画面和交互方面都达到了很高的水平。
CSS3:美化游戏,提升视觉体验
CSS3是网页端游戏开发中用于美化游戏界面和提升视觉体验的重要技术。通过CSS3,开发者可以轻松地设置游戏角色的样式、背景、动画等,让游戏画面更加丰富多彩。
JavaScript:游戏逻辑与交互的桥梁
JavaScript是网页端游戏开发中用于实现游戏逻辑和交互的关键技术。通过JavaScript,开发者可以处理用户输入、更新游戏状态、实现游戏特效等。JavaScript的灵活性和强大功能让网页端游戏在交互方面具有很高的自由度。
其他技术:助力网页端游戏开发
除了HTML5、CSS3和JavaScript之外,网页端游戏开发还需要其他一些技术的支持。例如,WebGL可以用于实现3D游戏画面,WebSocket可以用于实现实时交互,localStorage和sessionStorage可以用于存储游戏数据等。
网页端游戏,未来发展前景广阔
随着互联网技术的不断发展,网页端游戏的发展前景越来越广阔。以下是一些网页端游戏未来的发展趋势:
跨平台游戏生态的完善
随着技术的进步,网页端游戏将更加注重跨平台游戏生态的完善。未来,玩家可以在不同设备上无缝切换游戏,享受更加便捷的游戏体验。
游戏画面和音效的进一步提升
随着HTML5和CSS3技术的不断发展,网页端游戏的画面和音效将得到进一步提升,为玩家带来更加震撼的视觉和听觉体验。
社交互动的深化
网页端游戏将继续深化社交互动功能,让玩家在游戏中结识更多好友,共同分享游戏的快乐。
开发技术的创新
随着新技术的不断涌现,网页端游戏开发技术将不断创新,为玩家带来更多样化的游戏体验。
网页端游戏已经成为了一个充满活力和潜力的娱乐领域。在这个指尖上的娱乐天地里,你将找到属于自己的快乐。快来加入我们,一起畅游这个虚拟世界吧!