来源:小编 更新:2025-05-18 10:53:42
用手机看
图标大变身!揭秘游戏图标适配的奥秘
亲爱的游戏开发者们,你是否曾为游戏图标在不同设备上显示不一致而烦恼?别担心,今天我要带你走进游戏图标适配的奇妙世界,让你轻松掌握图标变身的秘诀!

想象你的游戏图标在手机屏幕上显得模糊不清,或者在不同分辨率的设备上形状各异,这样的体验是不是瞬间拉低了你的游戏形象?没错,图标适配就是为了让你的游戏在各个设备上都能展现出最佳的风采。

在Android和iOS平台上,图标尺寸的适配至关重要。以下是一些常见的图标尺寸:
- Android:48x48dp、72x72dp、96x96dp、144x144dp、192x192dp
- iOS:29x29px、40x40px、57x57px、60x60px、76x76px、80x80px、87x87px、120x120px、152x152px、167x167px、180x180px
这些尺寸对应着不同的屏幕分辨率和密度,适配得当能让你的游戏图标在各种设备上都能完美展示。

1. 简洁明了:图标设计要简洁,避免过于复杂,让用户一眼就能看懂其代表的含义。
2. 色彩搭配:选择合适的颜色搭配,既要有辨识度,又要与游戏整体风格相协调。
3. 图标风格:保持图标风格的一致性,让用户在使用过程中有良好的体验。
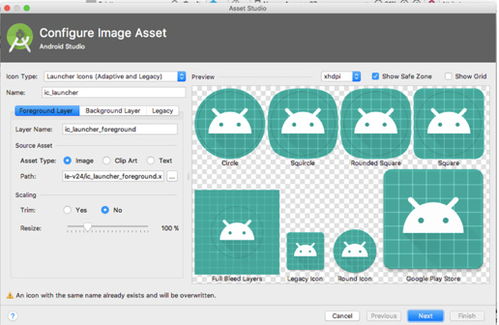
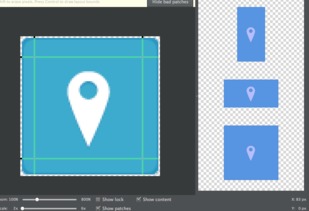
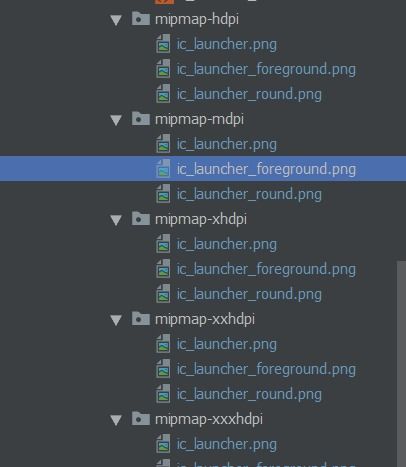
1. Image Asset Studio:Android Studio自带的工具,可以帮助你根据素材图标、自定义图片和文本字符串生成应用图标,并针对不同像素密度生成相应尺寸的图标。
2. 图标包制作工具:如“做你的图标包”,提供丰富的图标资源,支持自定义图标风格和导出图标包。
以一款连连看游戏为例,开发者需要设计三组可调整的图标,以满足不同用户的需求。在这个过程中,开发者需要关注以下知识点:
1. 安卓应用开发基础:掌握Java或Kotlin编程语言,熟悉安卓SDK和开发环境Android Studio的使用。
2. 图形用户界面(GUI)设计:利用XML布局文件实现GUI设计,通过布局管理器和控件属性设置创建界面。
3. 游戏逻辑编程:实现连连看游戏的核心逻辑,如检测用户点击事件、匹配相同图标、判断游戏胜利条件等。
4. 图标资源管理:设计图标管理方案,允许在游戏运行时动态更换图标或图标组。
5. 界面适配:设计响应式布局,确保游戏在不同屏幕尺寸和分辨率的设备上都能良好展示。
通过本文的介绍,相信你已经对游戏图标适配有了更深入的了解。掌握图标适配的技巧,让你的游戏在各个设备上都能焕发出耀眼的光芒!加油,开发者们,让我们一起为玩家带来更好的游戏体验吧!